阿林陪你看世界这近准备做一个属于自己的博客,这里阿林陪你看看世界也考虑了织梦cms,帝国这些,或者是自己用php写一个管理后台及网站,所以最近一直在观察用那种比较好,通过这个今天的测试及观摩同行(自媒体人士)他们的网站大多数都是用wordpress或者zblog这些搭建,简单,容易操作,并且优化还不错(可以对每个栏目进行优化,还能对每篇文章都能进行优化)。
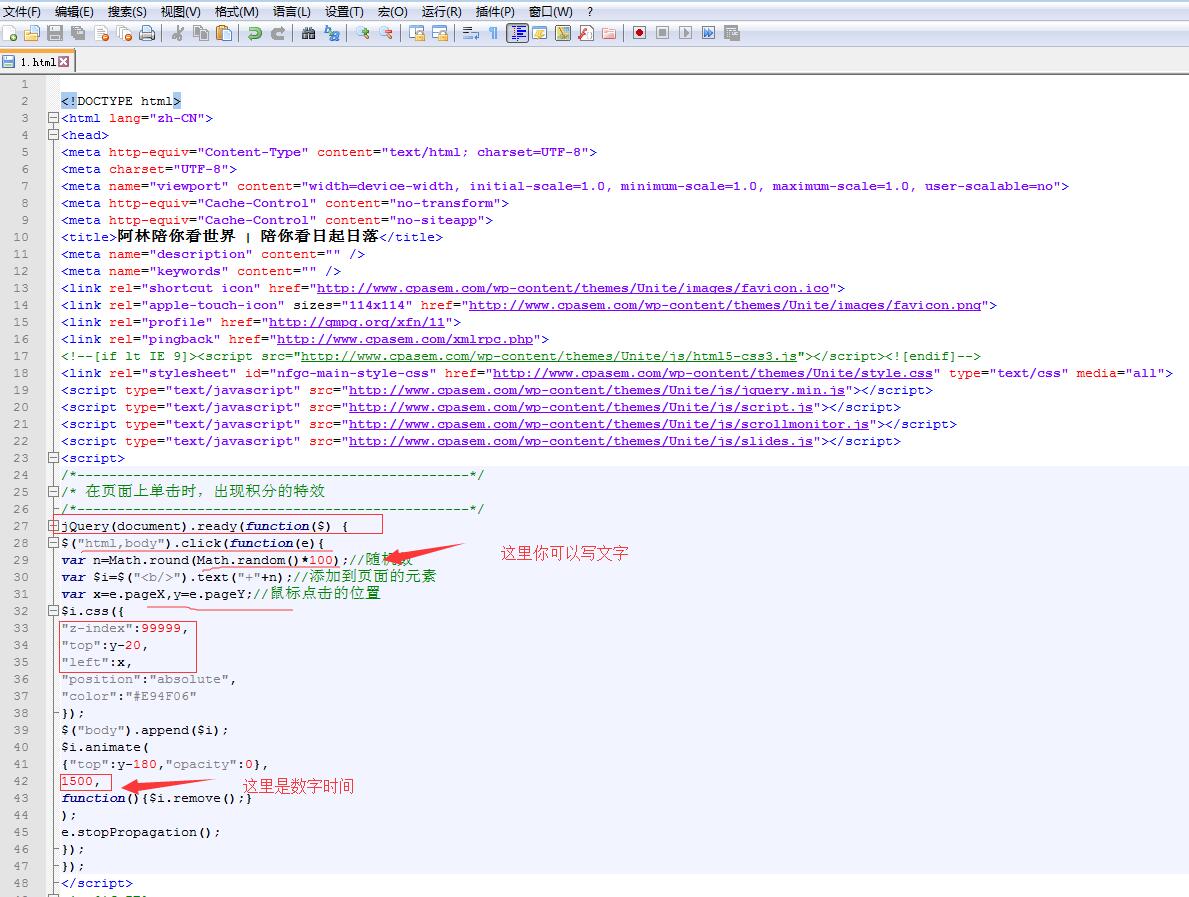
下面是源代码 :将代码放入页面顶部header或底部footer
- <script>
- /*————————————————-*/
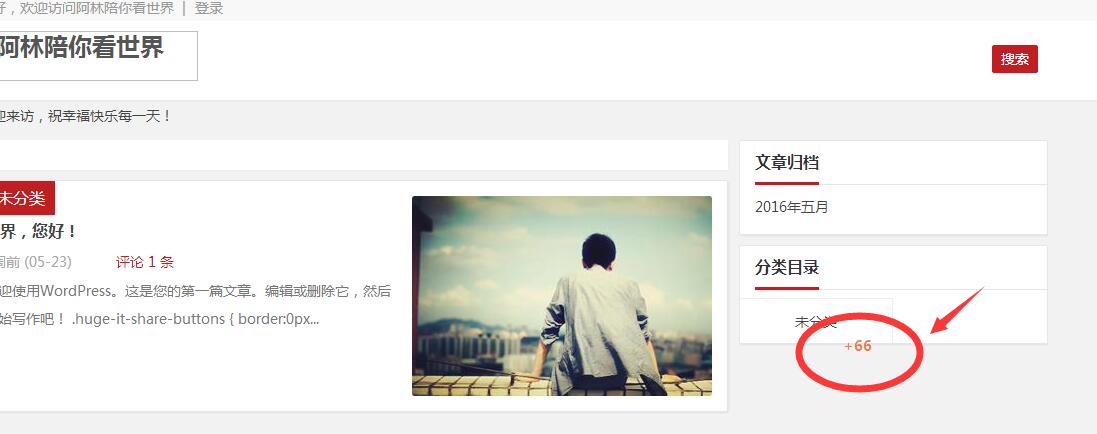
- /* 在页面上单击时,出现积分的特效
- /*————————————————-*/
- jQuery(document).ready(function($) {
- $(“html,body”).click(function(e){
- var n=Math.round(Math.random()*100);//随机数
- var $i=$(“<b/>”).text(“+”+n);//添加到页面的元素
- var x=e.pageX,y=e.pageY;//鼠标点击的位置
- $i.css({
- “z-index”:99999,
- “top”:y-20,
- “left”:x,
- “position”:”absolute”,
- “color”:”#E94F06″
- });
- $(“body”).append($i);
- $i.animate(
- {“top”:y-180,”opacity”:0},
- 1500,
- function(){$i.remove();}
- );
- e.stopPropagation();
- });
- });
- </script>
- 关于wordpress打赏插件
- 后台:
- 前台样式:
本文由 阿林 文章来源于网络如需要删除联系作者:http://www.youhonglin.com/807.html